Plotify
Technologies
- React for front-end
- Node.js GraphQL API server
- React Native
- PostgreSQL
- Auth0
- GCP
Our work on Plotify was a subcontract delivery for Oak's Lab. It’s a real estate marketplace mobile app, where investors can invest into a property to gain equity, without any additional hassle. Mobile app for iOS and Android, and Client facing website are connected to client Node.js GraphQL API. Mobile app also contains custom chat function that serves as customer support and is connected to Admin portal. The Admin portal is utilized by Plotify employees to prepare properties for the exchange, customer support and content management. The Admin portal is connected to separate Node.js GraphQL API. Both APIs are connected to same PostrgreSQL database hosted on GCP Cloud SQL service. Authentization is provided by Auth0.
Web Chat with AI
Technologies
- React
- Storybook
- Cypress
We were asked by our long-term outsourcing client verkstedt to build a testing prototype of a support web chat interface. Interesting idea behind it was that it was not handled by a human operator, but instead using Google Dialogflow backend to come up with reasonable responses to visitors, including rich and structured ones. Our role was to deliver a working front-end part for this project. It was done in React, following atomic design principles. The app has a good test coverage - Storybook for UI parts, Cypress for integration, and jest for unit tests. The prototype was a success, immediately followed by further cooperation with our developer being outsourced to continue development of it.
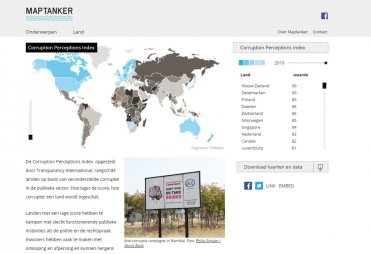
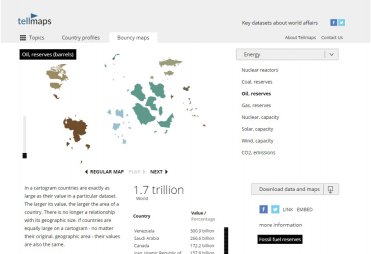
Tellmaps
Technologies
- JavaScript
- Less
- Node.js / npm packaging
- Flux-based action
Tellmaps are merging map display, rankings, charts, and narrative in an easy to use interface used by UNESCO, IMF, IEA and others. Tellmaps are an attractive way to introduce data rich topics to varied audiences. Our job was redesigning the frontend into responsive layout and upgrading the whole system to new modern architecture heavily inspired by React and Flux libraries. Tellmaps is a typical example of a project where communication and common understanding is the key to success, since we work within an international team located in various parts of Europe.
Aperture
Technologies
- React for front-end
- Symfony based GraphQL API server
- MySQL
- Auth0
- AWS
- Aurora
Our work on Aperture was a subcontract delivery for Oak's Lab. Aperture is a U.S based servise for buying, repairing and selling real estate, with loan servicing. Client-facing front-end application allows customers to submit apply for a loan, sell their houses to, or buy repaired houses from Aperture. Internal front-end application let’s Aperture employees administer customers’ requests and deal with whole house flip workflow. Both front-ends are connected GraphQL API controlling the Aurora database, importing data from associated scraper, and triggering actions e.g. email notifications.
Water Safety Tool
Technologies
- React / Redux for front-end
- Slim-based API server
- MySQL
- generating DOCX
- linked to Google Drive
Water Safety Tool is an application developed for simple risk management of water consumption in hospitals across the U.S. It's a React/Redux single-page app linked to API controlling the database. Important features include the optimization for tablets and running in an offline mode with data synchronization after re-connection to the Internet.
The application generates DOCX files and automatically sends them to Google Drive. Currently, a conversion to React Native is being implemented, exploiting shared code benefits.
MVP for pitch presentations
Technologies
- React / Redux for front-end
For an UK-based company we developed a MVP of a web application, that was supposed to test out a business idea of pitching new investment opportunities. Client provided wireframes and basic design ideas and we built a model using the Single Page Application model. Backend REST API is powered by AWS and node.js lambdas, authentication handled by Auth0, and we also use a bunch of other services such as SendGrid. The front-end side is completely written in a combination of React / Redux, with Google Material UI styles being used for the final look.
The goal was to make the presentation look like a deck of cards, each one with various aspect of the presented project. A lot of effort was put it to make the editing look like just another view of the final presentation, to be as interactive as possible. The project is on hold now, as client is seeking ways to fund the prototype for further development.
Send us
a message
Contact form is disabled because Kurzor no longer operates.
Thanks for understanding!